Turning ideas into reality on the web, using the latest technologies and best practices.
Aawaiz
Web developer & Programmer

Transforming Internet, One website at a time.

Turning ideas into reality on the web, using the latest technologies and best practices.

Using industry standard coding practices that ensure readability, maintainability, and efficiency.

Creating applications that convert leads into clients by applying proven marketing strategies and analytics.
Nejdříve se podívejte na stránku Casino Point CZ casinopointcz.com, kde jsou uvedeny podmínky pro nové hráče starší 21 let. Zde uvidíte, že za všechny ztráty, které utrpíte během prvních 24 hodin od registrace na webu, dostanete zpět až 500 €. Poté se budete moci podívat na další nabídky, které by vás mohly zajímat při dalším hraní.
Až budete připraveni začít hrát, můžete se podívat na hry označené jako horké. Mezi ně patří například Tundra Wolf, Black Diamond Deluxe a Sahara Riches Cash Collect. Pro rychlý začátek můžete použít rychlý výběr her slotamba, který vám umožní okamžitý přístup k těmto hrám. Díky pravidelnému přidávání nových her tu vždy najdete čerstvé hry, které vás zaujmou.
Pokud jde o vedení účtu, můžete si snadno ověřit svou totožnost a poté si vybrat z různých bankovních metod. Až přijde čas na výběr výher, jejich vlastní metoda RushPay vám tento postup značně usnadní a znamená, že své peníze dostanete bez jakéhokoli zpoždění.
Always learning new technologies and passionate about keeping up to date with the latest developments. Proficient in HTML5, PHP, Azure and a wide range of other cutting-edge platforms and applications.



Hello, I am Aawaiz, a PAFLA Certified web developer and programmer currently pursuing a BS in Computer Science at FAST NUCES, one of the most well-known universities for computer science in Pakistan. My journey towards web development began when I was just 15 years old and started developing websites as a hobby. With time, this hobby turned into my profession, and I have had the opportunity to develop websites for numerous brands, enabling them to establish a strong online presence. I am proficient in coding languages such as HTML, CSS, JS, and C++, which allows me to build dynamic and interactive websites that engage users, ensuring a seamless user experience. My passion for technology and desire to innovate drives me to constantly upgrade my skills, seeking out the latest trends and advancements in programming.



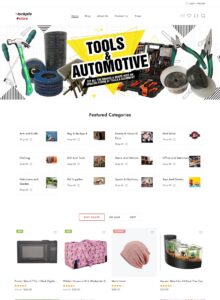
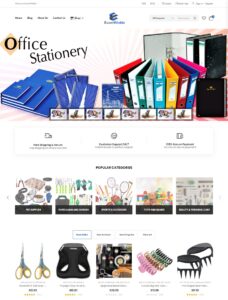
Client: Umair
Category: E-Commerce
Project Title: Stockpile E-store Website Development
Overview:
The project involved developing a website for Stockpile E-store, an online
retailer that drop-ships goods from various suppliers. The website aimed to
provide a user-friendly and attractive interface for customers to browse and
purchase products, as well as a secure and efficient payment system.
End Result:



Selecting the right hosting for your website is a pivotal decision that significantly impacts your online presence. The success of your website hinges on factors like speed, reliability, customer support, and features offered by the hosting provider. In this article, we will delve into key considerations for choosing web hosting and provide an in-depth overview of seven popular hosting providers, each with its own set of pros and cons.
✓ Performance and Speed: Prioritize a provider with fast servers, SSD storage, and CDNs.
✓ Reliability and Uptime: Choose a provider with high uptime and a robust infrastructure.
✓ Customer Support: Opt for 24/7 support through various channels for prompt resolution.
✓ Scalability: Select a provider that allows seamless upgrades for growth.
✓ Security Features: Ensure robust measures like SSL certificates and backups.
✓ User-Friendly: Easy navigation for beginners.
✓ Feature-Rich: Wide range of features available.
✓ Reliable: 99.9% uptime guarantee.
✗ Renewal Rates: Higher rates upon renewal.
✗ Upselling: Aggressive upselling tactics.
✓ Price-Lock Guarantee: Hosting costs remain stable upon renewal.
✓ Excellent Support: Responsive and knowledgeable customer support.
✓ Unlimited Resources: Ideal for growing websites.
✗ No Shared Plans: No traditional shared hosting plans available.
✗ Less Beginner-Friendly: Services may be less intuitive for beginners.
✓ WordPress Recommended: Officially recommended for WordPress users.
✓ 24/7 Support: Customer support available at all times.
✓ Free Domain: Complimentary domain for the first year.
✗ Renewal Rates: Higher rates upon renewal.
✗ Migration Fees: Additional fees for site migrations.
✓ Affordable Plans: Budget-friendly hosting options.
✓ Free Domain: Free domain name included with hosting.
✓ Security Features: Emphasis on solid security measures.
✗ Limited Resources: Entry-level plans may have limited resources.
✗ Support Response: Customer support response times may vary.
✓ Swift Server Speeds: Focus on fast server performance.
✓ Turbo Server Option: Additional speed with Turbo Server option.
✓ Guru Crew Support: Praise for the effective support team.
✗ Higher Pricing: Tends to have higher pricing compared to competitors.
✗ Fewer Data Centers: Limited data center locations may impact global speed.
Choosing the right hosting provider is a critical decision that requires careful consideration of your website’s specific needs. While each provider has its advantages and drawbacks, it’s essential to align your choice with your priorities and budget.
In the ever-evolving digital landscape, creating a website is not just about having an online presence; it’s about making that presence count. A key metric that measures the effectiveness of a website is its conversion rate – the percentage of visitors who take a desired action, such as making a purchase or filling out a form. In this article, we will explore the crucial role that website speed plays in conversion rate optimization and delve into actionable strategies for creating websites that convert.
“Your website’s speed is either a bridge or a barrier between you and your audience. In the digital age, a slow website is a closed door.” – Muneeb Ali
In today’s fast-paced world, users demand instant gratification. Studies show that a one-second delay in page load time can lead to a significant drop in conversions. Users are more likely to abandon a website if it takes too long to load, emphasizing the need for swift and seamless experiences.
Speed is not only a user-centric factor but also a critical component of search engine algorithms. Search engines prioritize fast-loading websites, and high-speed performance positively impacts a site’s ranking. Improved SEO leads to increased visibility and, subsequently, higher chances of attracting potential customers.
Large image files and multimedia elements contribute to slower page load times. Compress and resize images without compromising quality. Implement lazy loading for images and videos to defer the loading of non-essential elements until they come into the user’s viewport.
Each element on a webpage, such as images, stylesheets, and scripts, requires a separate HTTP request. Minimize these requests by combining files, reducing the number of plugins, and using asynchronous loading for non-essential elements.
Utilize browser caching to store static files on a visitor’s device, reducing the need to reload them on subsequent visits. This can significantly enhance the speed of your website for returning users.
Make sure that your CTAs are prominently displayed, visually appealing, and clearly communicate the desired action. Use contrasting colors to make them stand out, and employ persuasive copy that encourages users to take the next step.
Lengthy and complex forms can be a major deterrent for users. Simplify the form-filling process by asking only for essential information. Use inline validation to provide real-time feedback and reduce friction in the user journey.
Build trust with your audience by displaying trust signals such as customer testimonials, security badges, and recognizable brand logos. Assure visitors that their information is secure, and they are dealing with a reputable entity.
The synergy between speed and conversion rate optimization is undeniable. A fast website not only enhances the user experience but also sets the stage for effective CRO. When users can navigate seamlessly through a site, they are more likely to engage with the content and respond to calls-to-action.
Regularly monitor website performance using tools like Google PageSpeed Insights, GTmetrix, or Pingdom to identify areas for improvement. A continuous cycle of testing, analysis, and optimization is crucial for maintaining a high-performing website that converts.
In the competitive digital landscape, the success of a website is contingent upon its ability to convert visitors into customers. By prioritizing speed and implementing conversion rate optimization strategies, businesses can create a compelling online presence that not only attracts but also engages and converts users. Remember, a fast website is the foundation, but it’s the seamless user experience and persuasive design that truly turn clicks into conversions.
Designers and developers are both essential for creating great products, but they often have different perspectives, skills, and workflows. How can they work together more effectively and efficiently? Here are some tips to improve collaboration between designers and developers.
Communication is the key to any successful collaboration. Designers and developers should not work in silos, but rather involve each other in every stage of the project, from ideation to implementation. By communicating early and often, they can:
To communicate effectively, designers and developers should use clear and consistent language, avoid jargon and assumptions, and respect each other’s opinions and expertise. They should also use collaborative tools, such as Lucidchart, Slickplan, or UXPin, to create and share wireframes, prototypes, and specifications.
Designers and developers have different roles and responsibilities in the product development process. Designers are responsible for creating the user interface (UI) and user experience (UX) of the product, while developers are responsible for coding the functionality and logic of the product. However, these roles are not mutually exclusive, and they often overlap and depend on each other.
To collaborate better, designers and developers should understand each other’s roles and responsibilities, and how they contribute to the overall product vision. They should also acknowledge and appreciate each other’s skills and strengths, and learn from each other. For example, designers can learn about the technical feasibility and limitations of their designs, while developers can learn about the user needs and expectations of their code.
A design system is a set of standards and guidelines for the UI and UX of a product. It defines the colors, typography, icons, components, patterns, and interactions that are used across the product. A design system helps to ensure consistency, quality, and usability of the product, as well as to speed up the design and development process.
To collaborate better, designers and developers should establish a design system together, and follow it throughout the project. They should also document and update the design system regularly, and make it accessible and easy to use for everyone. A design system can be created and maintained using tools such as Figma, Sketch, or Adobe XD.
Feedback is essential for improving the design and development of a product. Feedback can come from various sources, such as users, stakeholders, peers, or experts. Feedback can also be given and received in various ways, such as verbally, visually, or textually.
To collaborate better, designers and developers should collect and provide feedback regularly, and in a constructive and respectful manner. They should also:
Co-creation is the process of creating something together, rather than separately. Co-creation can foster creativity, innovation, and collaboration, as well as reduce errors and rework. Co-creation can involve various methods, such as brainstorming, sketching, prototyping, or testing.
To collaborate better, designers and developers should co-create and iterate on their product, and not wait until the final stages to integrate their work. They should also:
Collaboration is not only about working together, but also about enjoying together. Collaboration can be a rewarding and fulfilling experience, where designers and developers can achieve more than they could alone, and create products that they are proud of and that users love.
To collaborate better, designers and developers should celebrate and appreciate their work and each other, and not take their collaboration for granted. They should also:
Designers and developers can collaborate better by following these tips:
By collaborating better, designers and developers can create better products, faster and easier.

© 2024. All Rights Reserved